

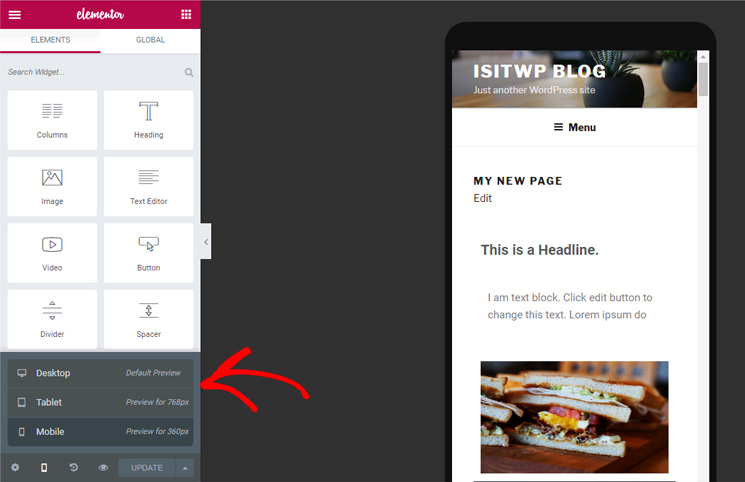
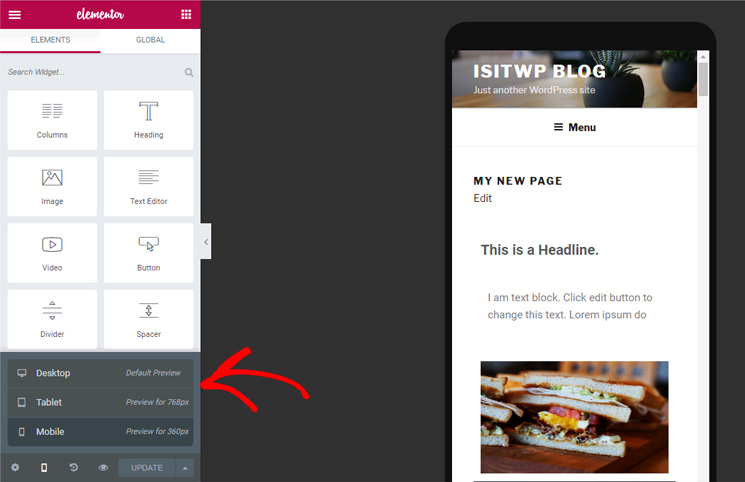
You can’t delete an element (widget, column, or section) while previewing one mode (mobile, for example), and expect it to only be deleted from that type of device. Help! I Changed Something While In Mobile Preview, And It Changed On Desktop Too! Why? The device previews will be located at the top of the editor. Switch between device views by clicking on the responsive editing icon on the bottom of the panel. To use Columns Ordering go to Section Setting > Advanced > Responsive > Reverse Columns and set it to Yes. This feature reverses the ordering of columns. Go to Elementor > Tools > General Tab > Regenerate CSS, click Regenerate Files. From any Elementor page or post editor, click the hamburger menu in the upper left corner of the Widget Panel, then navigate to Site Settings > Layout > Breakpoints, and set the breakpoint value for mobile and tablet. You can set the mobile and tablet breakpoint values. For example, if the element is visible on mobile but hidden on desktop and tablet, you will be able to edit the element in the mobile view. You can edit that specific area in the responsive mode in which it is not hidden. This gives you a clear indication that this element will be hidden on the live site, but still enables you to edit it as needed. When hiding an element, and switching to the view it’s hidden on, you will see that this element is “muted”.  Set your visibility preferences, choosing from Hide on Desktop, Hide on Tablet, or Hide on Mobile. Go to Section Setting > Advanced > Responsive. You can choose to Show / Hide a Section according to the device. In this way, you have more control over which area of the image is displayed on different device sizes. Background Image Display Options: You can select a different image position, attachment, repeat, and size for each device. Background Image: You can choose a different background image for each device if needed, whether it is a size-appropriate version of the same image, or a completely different image altogether. Click the specific device icon for which you want to edit its settings.Ĭontrolling Responsive Background Images and Bordersīackground images in Elementor are automatically device-responsive, but you also have control over more options for each device. Look for the Viewport Icon next to the individual element you wish to control. Most common uses include: Text size, Margin and Padding of elements etc. Many editable features have a Mobile, Tablet, and Desktop settings.
Set your visibility preferences, choosing from Hide on Desktop, Hide on Tablet, or Hide on Mobile. Go to Section Setting > Advanced > Responsive. You can choose to Show / Hide a Section according to the device. In this way, you have more control over which area of the image is displayed on different device sizes. Background Image Display Options: You can select a different image position, attachment, repeat, and size for each device. Background Image: You can choose a different background image for each device if needed, whether it is a size-appropriate version of the same image, or a completely different image altogether. Click the specific device icon for which you want to edit its settings.Ĭontrolling Responsive Background Images and Bordersīackground images in Elementor are automatically device-responsive, but you also have control over more options for each device. Look for the Viewport Icon next to the individual element you wish to control. Most common uses include: Text size, Margin and Padding of elements etc. Many editable features have a Mobile, Tablet, and Desktop settings. #Responsive columns elementor how to
How To Adjust Settings For Mobile, Tablet, and Desktop

Please also refer to the documentation located here. Important: Some of the information in this document has been altered by the recent addition of Custom Breakpoints.

How To Set Absolute Position For An Element.How To Use Selector In The Custom CSS Tab.How to Add & Edit a Background Video in Elementor.Section/Column Vertical and Horizontal Alignment.How to Change Font Size, Color, Family & Style in Elementor Website Builder.How to Add Custom Fonts Using Elementor.How To Place Widgets Side By Side In The Same Column.Why should I start with an Elementor website kit?.








 0 kommentar(er)
0 kommentar(er)
